c8r/genといライブラリのリファクタリングの進捗
こいつの進捗でも書きますか。
ライブラリのバージョンを上げた
yarn outdatedで確認
Package Current Wanted Latest Location
chokidar 2.0.4 1.7.0 2.0.4 @compositor/gen
gray-matter 4.0.1 3.1.1 4.0.1 @compositor/gen
load-json-file 5.1.0 4.0.0 5.1.0 @compositor/gen
meow 5.0.0 4.0.1 5.0.0 @compositor/gen
read-pkg 4.0.1 3.0.0 4.0.1 @compositor/gen
read-pkg-up MISSING 3.0.0 4.0.0 @compositor/gen
remark 9.0.0 8.0.0 9.0.0 @compositor/gen
remark-slug 5.1.0 4.2.3 5.1.0 @compositor/gen
styled-components 3.4.9 2.4.1 3.4.9 @compositor/gen
styled-system 3.1.4 1.1.7 3.1.4 @compositor/gen
ws 6.0.0 3.3.3 6.0.0 @compositor/gen
次のアップグレードコマンドで何も考えずに最新バージョンまですべて上げた。
yarn upgrade-interactive
結果として、wsに至っては3.3.3はバグ(ページリロード時にプロセスが死ぬ)を持っていたが、6.0.0にしたら自然と修正された。styled-systemは型があたり、むしろ保守性が向上した。
型があたっていないのを解消
次の2つのライブラリの型があたっていないライブラリがあったので、型定義ファイルを用意しました。
gray-matterは同種のPRが2つ投げらてているが、マージされていないので静観することにする。
- https://github.com/jonschlinkert/gray-matter/pull/77
- https://github.com/jonschlinkert/gray-matter/pull/74
glamorに至っては、型定義ファイルが用意されているにもかかわらず、最新版(v2.20.40)をnpmリポジトリインストールするとserver.d.tsが落ちてこない。ISSUEも上がっている。
これも静観。
とりあえず
tsconfig.jsonのルールを厳しくしていて、それに則って修正をしている。
今回の型定義ファイルを当てることで、
"noImplicitAny": true
がtrueで維持された。
どうやったか
tsconfigファイルにpathsを与えただけ。
{
"compilerOptions": {
"paths": {
"gray-matter": [
"./typings/grapy-matter"
],
"glamor*": [
"./typings/glamor*"
],
}
}
}
次
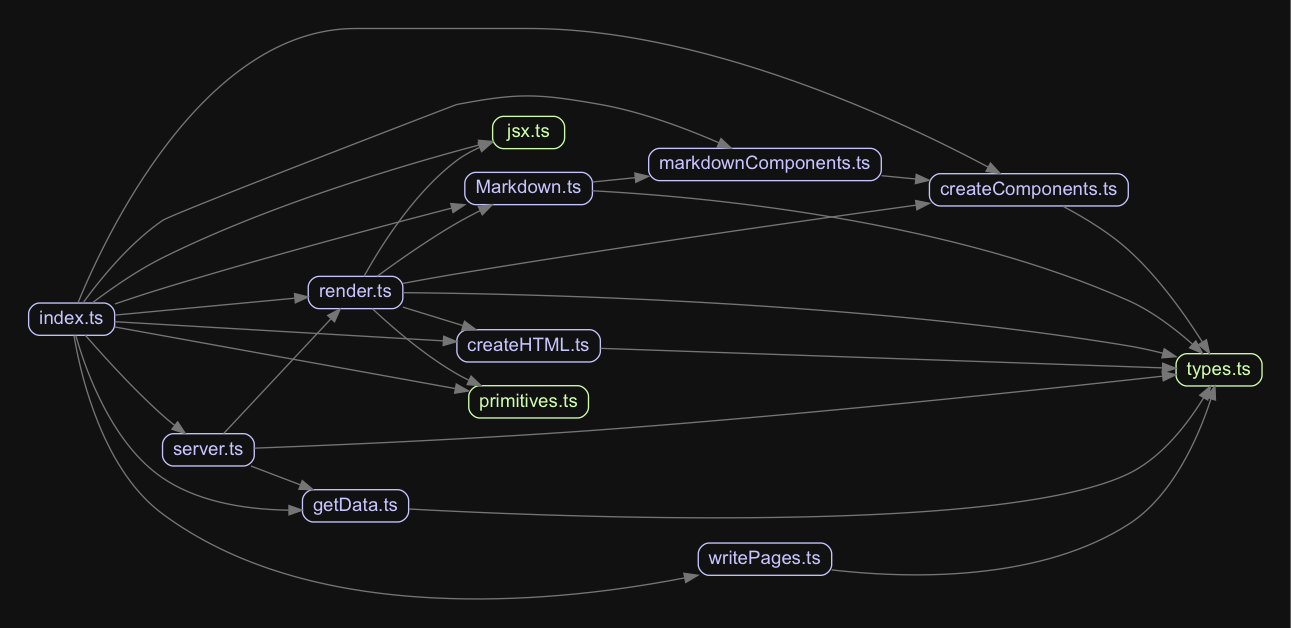
依存関係は次の画像のようになっていて、工事中、という感じ。
types.tsはsverweij/dependency-cruiser: Validate and visualize dependencies. With your rules. JavaScript, TypeScript, CoffeeScript. ES6, CommonJS, AMD.に怒られないように、と逃げ道っぽくおいている。

型を当てただけで、どこが何をしているのかを完全に把握はしていない。 まずはそこからやっていく。パット見面白かったのがReactのrenderToStaticMarkupというメソッド。 これを使うとreactから静的なHTMLファイルを出力することができる。こんなのがあったのかぁ。
脱線
画像はpahen/madge: Create graphs from your CommonJS, AMD or ES6 module dependenciesで出力した。 小規模ならこれで十分事足りている。
コマンドはこんな感じ。
madge src/index.ts --image output.png